[Web] 웹소켓 <2>
프론트 서버에서 실시간으로 API 정보를 전달받고 싶어서 웹소켓(Web Socket) 기술에 대해 알아보았다.
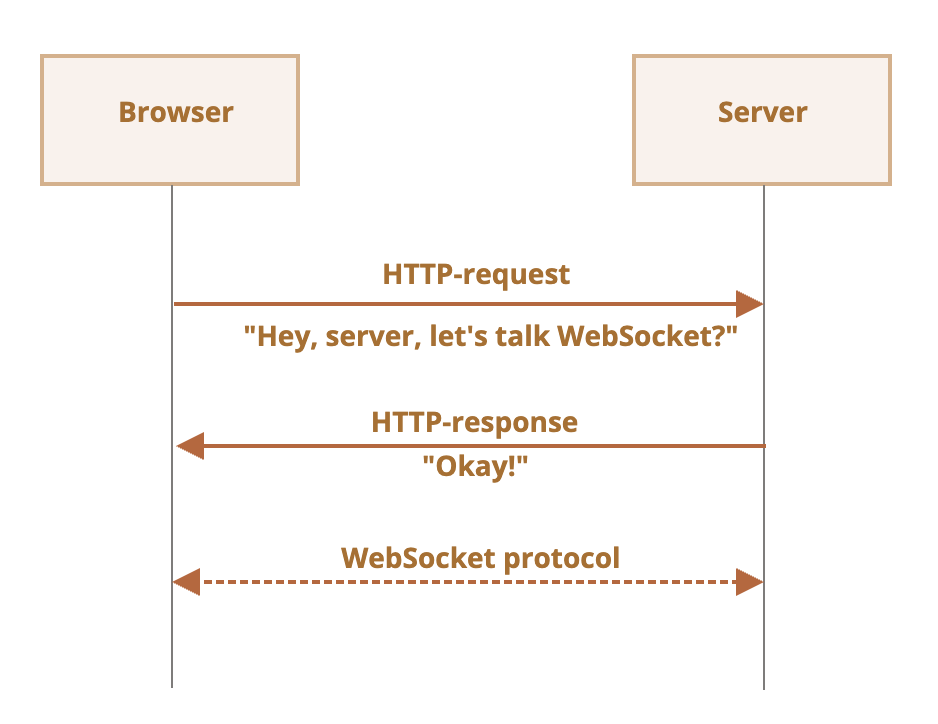
웹소켓이란?
fastapi로 만든 백엔드 서버와 svelte로 만든 프론트엔드 서버로 웹소켓을 실습해보았다.
1. 1초마다 현재 시간 전송하기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
from fastapi import FastAPI, WebSocket, WebSocketDisconnect
import datetime
import asyncio
app = FastAPI()
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await websocket.accept()
try:
while True:
data = str(datetime.datetime.now())
await websocket.send_text(f"Message received : {data}")
await asyncio.sleep(1)
except WebSocketDisconnect:
print("Client disconnected")
먼저 따로 websockets을 설치해주어야 한다.
1
pip install websockets
웹소켓이 일반 엔드포인트와 차별화되는 지점은 이하와 같다.
@app.websocket(”/”)GET, POST, DELETE 등이 아닌 app.websocket 으로 어노테이션 해 준다.
함수 내부에서
try ~ except문,while문을 통해 웹소켓 통신이 끊어지기 전까지 반복해준다.
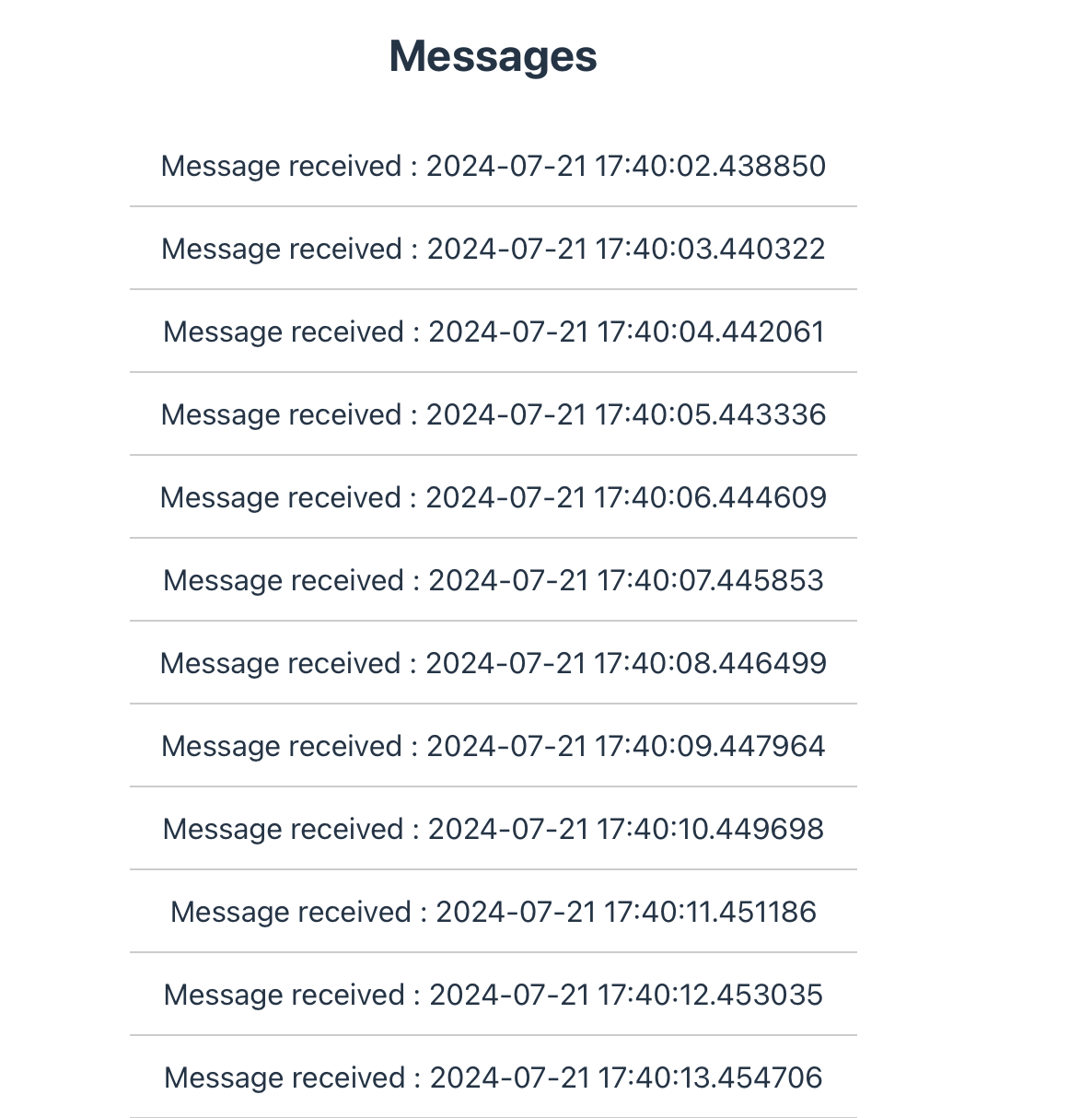
위에서 테스트로 작성한 코드는 현재 시간 데이터를 1초마다 반복적으로 보내주는 코드이다.
해당 코드를 프론트엔드 서버에서 실행시켜보았다. (프론트 코드는 스킵)
시간이 정상적으로 출력된다.
2. 유사 채팅 API 만들어보기
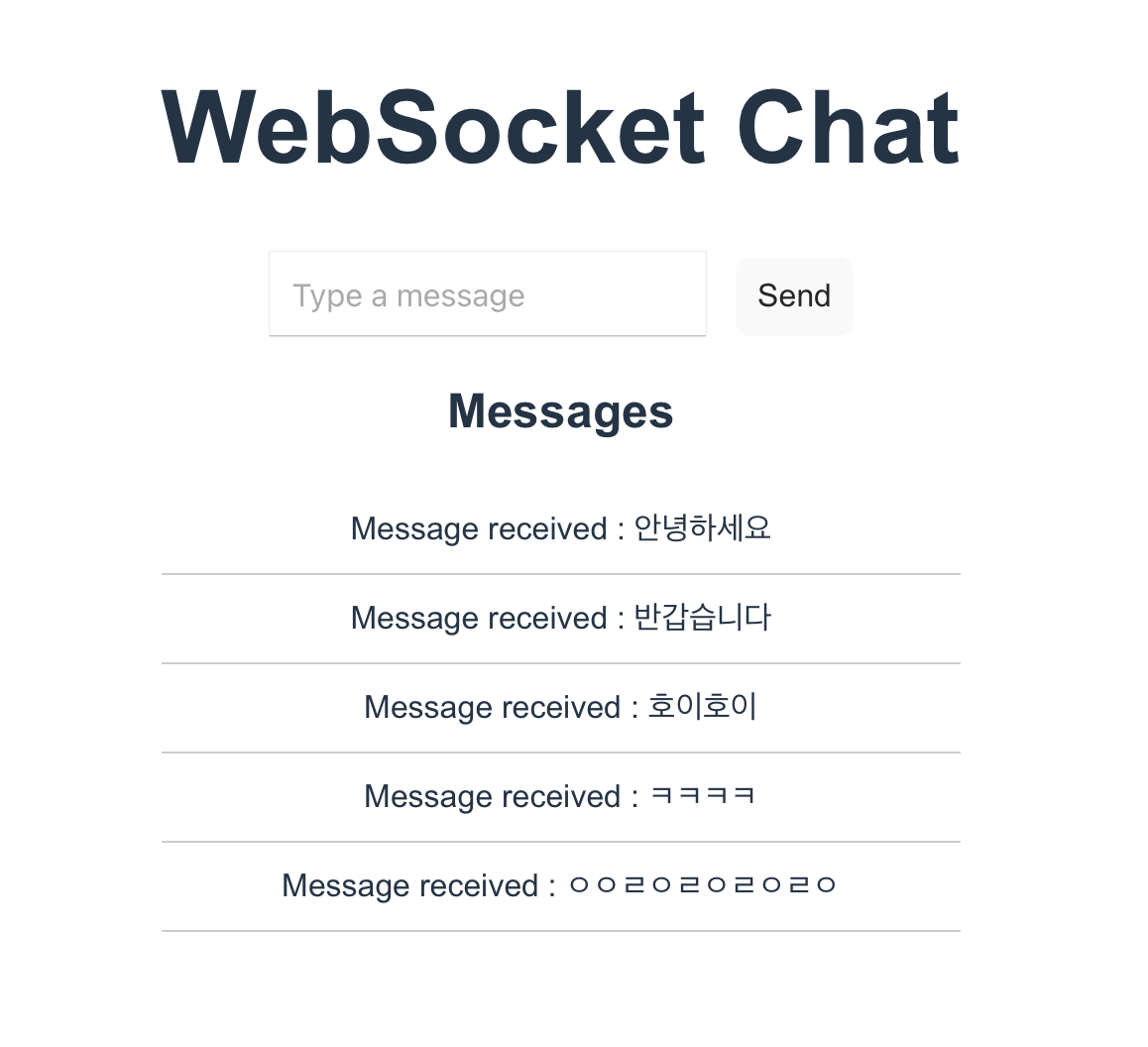
위 코드를 살짝 변경해 텍스트를 입력하면 바로바로 페이지에 업데이트되게 만들어보았다.
이 코드를 활용하면 실시간 채팅 프로그램도 만들 수 있을 것이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
from fastapi import FastAPI, WebSocket, WebSocketDisconnect
app = FastAPI()
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await websocket.accept()
try:
while True:
data = await websocket.receive_text()
await websocket.send_text(f"Message received : {data}")
except WebSocketDisconnect:
print("Client disconnected")
차이점
data = await websocket.receive_text()을 통해 비동기적으로 텍스트 데이터 입력받기
채팅을 치면 바로 페이지에 표시된다.
3. json 전송하기
text 뿐만 아니라 json 데이터도 전송할 수 있다.
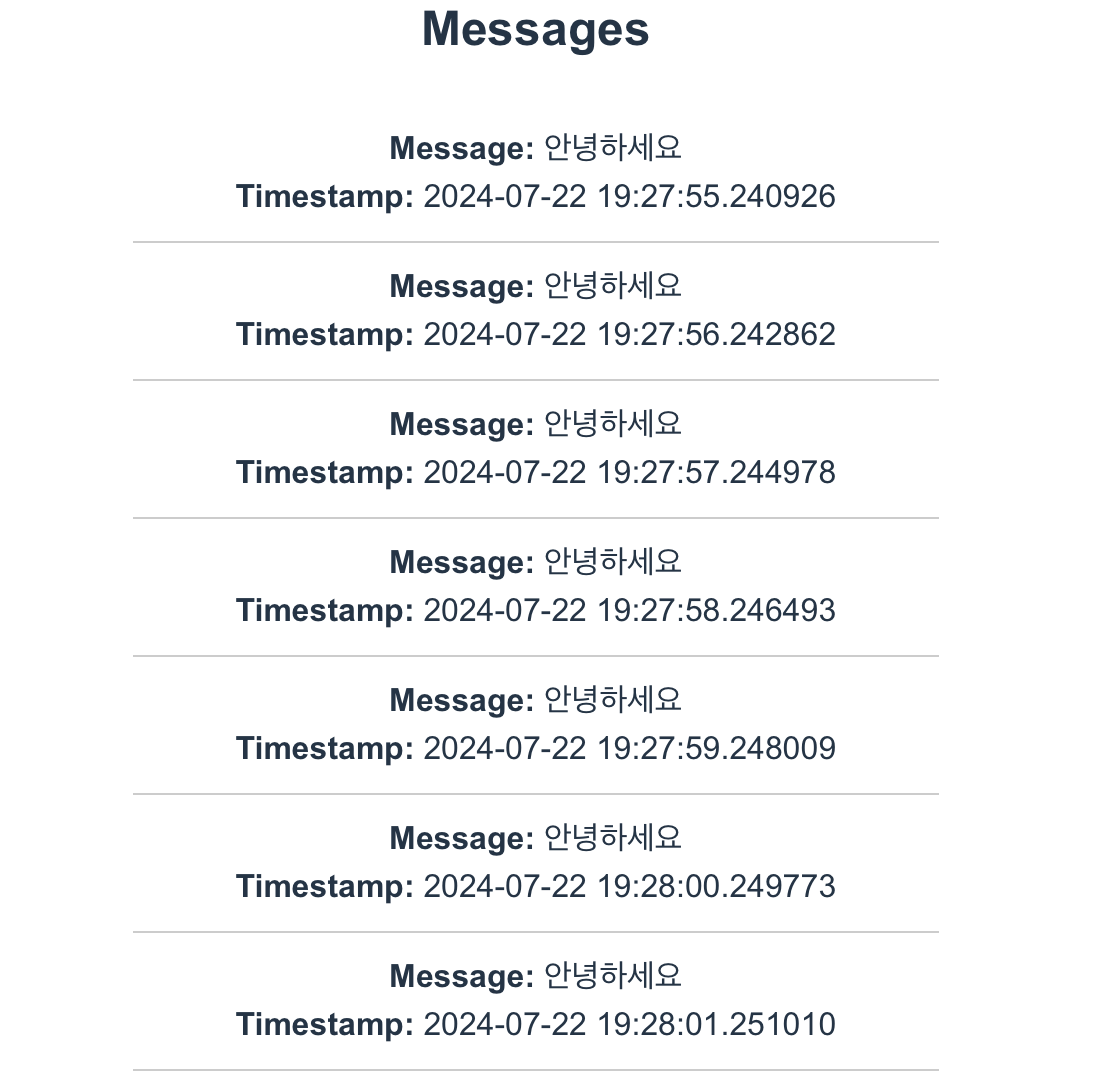
1초마다 현재 시간과 메세지가 담긴 json을 전송해보았다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
from fastapi import FastAPI, WebSocket, WebSocketDisconnect
import datetime
import asyncio
app = FastAPI()
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await websocket.accept()
try:
while True:
data = {
"message": "안녕하세요",
"timestamp": str(datetime.datetime.now())
}
await websocket.send_json(data)
await asyncio.sleep(1)
except WebSocketDisconnect:
print("Client disconnected")
차이점
await websocket.send_json(data)를 통해 json 데이터를 직렬화하여 보냈다.
잘 출력된다.